أهلاً بكم من جديد أعضاء وزوار موقع تطوير، اليوم نأتى لكم بشرح لطالما رغبتم به وهو شرح انشاء او إضافة أداة محول اكواد ادسنس لكى تتوافق مع بلوجر، لدينا اليوم شرح كامل لكيفية اضافة الاداة لموقعك او مدونتك بكل سهولة فى اى صفحة تدعم تشغيل اكواد.
الاداة تقوم بتحويل اكواد “HTML” لكى تتوافق مع بلوجر ومن اشهر الاكواد التى يسعى الجميع لتحويلها هى اكواد جوجل ادسنس.
مثال للأداة: محول اكواد ادسنس لبلوجر يمكنك اضافة الاداة فى تدوينة او فى صفحة وهو ما اؤيده وأيضاً يمكنك اضافة الأداة فى قوائم المدونة الجانبية عن طريق اضافة أداة جديدة ثم اختيار اداة “HTML” والحفظ ولكننى لا ادعم هذه الطريقة.
لإضافة الاداة لتدوينة او صفحة اتبع الشرح التالى:
أولا: قم بإنشاء صفحة فارغة او تدوينة جديدة تبعاً لما تريد ان تضيف الاداة به.
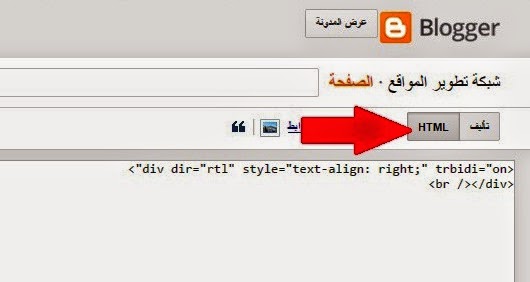
ثانياً: قم بالتحويل لعرض “HTML”

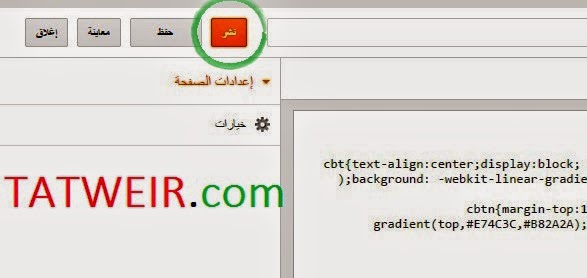
ثالثاً: أضف هذا الكود كما هو رابعاً: قم بنشر التدوينة او الصفحة بعد كتابة اسم الصفحة كما تريد
<style type=”text/css”>
.cbt{text-align:center;display:block; Width:250px; margin-top:10px;color:#000;background: #DAD8D9;background: -moz-linear-gradient(top, #F0F0F0 , #DAD8D9 );background: -webkit-linear-gradient(top, #F0F0F0 ,#DAD8D9 );font-size:14px;line-height:16px;text-decoration:none;border:1px solid #BEBEBE;padding:4px 10px;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.cbtn{margin-top:10px;color:#222;background: #E74C3C;background: -moz-linear-gradient(top,#E74C3C,#B82A2A);background: -webkit-linear-gradient(top,#E74C3C,#B82A2A);text-decoration:none;border:1px solid #BEBEBE;cursor:pointer;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
</style>
<br />
<div align=”center”>
<div dir=”ltr” style=”float: center;” trbidi=”on”>
<span class=”google-src-text” style=”direction: ltr; text-align: left;”><span class=”Apple-style-span” style=”color: black;”><span class=”Apple-style-span” style=”font-family: ‘trebuchet ms’; font-size: 13px; line-height: 20px;”><script type=”text/javascript”>
function convert(){var ele1 = document.getElementById(“somewhere”);var replaced;replaced = ele1.value;replaced = replaced.replace(/&/ig, “&”);replaced = replaced.replace(/</ig, “<”);replaced = replaced.replace(/>/ig, “>”);replaced = replaced.replace(/”/ig, “"”);replaced = replaced.replace(/±/ig, “±”);replaced = replaced.replace(/©/ig, “©”);replaced = replaced.replace(/®/ig, “®”);replaced = replaced.replace(/ya’ll/ig, “ya’ll”);ele1.value = replaced;}
</script></span></span></span><br />
<table border=”0″ cellpadding=”0″ cellspacing=”0″ style=”width: 400px;”><tbody>
<tr> <td valign=”top” width=”500″><div align=”center”>
<textarea cols=”50″ id=”somewhere” rows=”15″ style=”background: none repeat scroll 0% 0% rgb(248, 248, 248); border: 2px solid rgb(204, 204, 204);”></textarea><input class=”cbt” onclick=”convert();” onmouseout=”this.className=’cbt'” onmouseover=”this.className=’cbt cbtn'” type=”button” value=”إضغط هنا لتحويل الكود” /></div>
</td></tr>
</tbody></table>
</div>
</div>
<div dir=”rtl” style=”text-align: center;”>
<span style=”color: red;”><a href=”http://old.tatweir.com/2014/11/add-adsense-code-converter-tool-to-your-blog.html” target=”_blank”>أضف هذه الأداة لمدونتك أو موقعك</a></span></div>
</div>
خامساً: قم بنشر رابط الأداة كما تشاء.